If you’re interested in getting high score in ySlow or PageSpeed for your blog and your blog happens being hosted on IIS of Windows Server, here are some tips:
1. Enable gzip
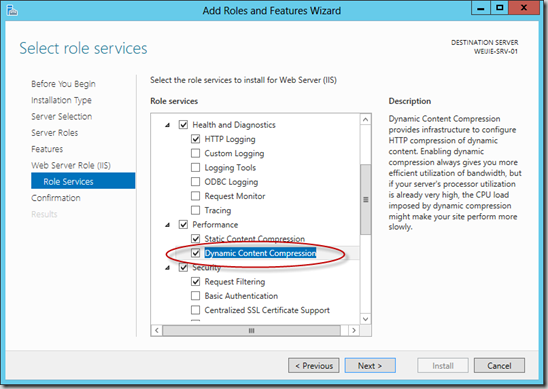
a. To enable gzip on IIS, first add Dynamic Content Compression Role Services for IIS.
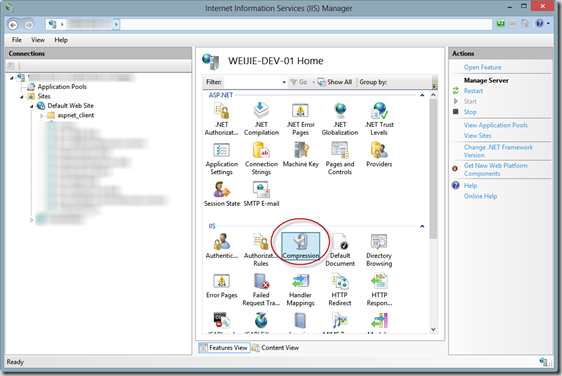
b. If your site is running with Application Pool Identity account, you need to grant iis apppool\[your application pool name] user full control access to the folder %SystemDrive%\inetpub\temp\IIS Temporary Compressed Files. This is the default temp folder which is used by IIS for content compression. Double click the following icon to see which is the default folder for compression in your situation.
c. In your site’s Web.Config file, under system.webServer element, add following configuration:
<httpCompression directory="%SystemDrive%\inetpub\temp\IIS Temporary Compressed Files">
<scheme name="gzip" dll="%Windir%\system32\inetsrv\gzip.dll" />
<dynamicTypes>
<add mimeType="text/*" enabled="true" />
<add mimeType="message/*" enabled="true" />
<add mimeType="application/javascript" enabled="true" />
<add mimeType="*/*" enabled="false" />
</dynamicTypes>
<staticTypes>
<add mimeType="text/*" enabled="true" />
<add mimeType="message/*" enabled="true" />
<add mimeType="application/javascript" enabled="true" />
<add mimeType="*/*" enabled="false" />
</staticTypes>
</httpCompression>
<urlCompression doStaticCompression="true" doDynamicCompression="true" />
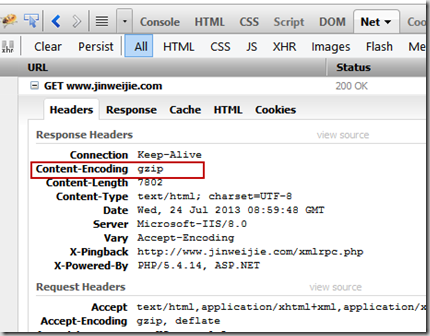
d. Check with firebug or chrome developer tools if there’s Content-Encoding is gzip in the header of you site’s http response:
2. Combine javascript file
For example, your site has a list of javascript files, you can:
a. Combine them into on single file by the following command:
copy /b *.js source.js
b. If you’re using SublimeText, install the Sublime-Minifier plugin, hit ctrl+alt+shift+m, compress the source.js to source.min.js.
c. Replace the javascript files with the compressed file.
3. Add expiration for static files
a. In your site’s Web.Config file, again, under system.webServer element, add:
<staticContent> <clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="3.00:00:00" cacheControlCustom="public" /> </staticContent>
b. If you have a favicon, under configuration element, add:
<location path="favicon.ico">
<system.webServer>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="7.00:00:00" cacheControlCustom="public" />
</staticContent>
</system.webServer>
</location>
You can adjust the time according to your situation.
4. Add *.css file in header and *.js files on the bottom of the page
I use Add to Header and Add to Footer plugin to insert css files and js files. Place your css files to header and javascript files to footer.
After the steps above, your site probably will have a better score in ySlow and PageSpeed. Happy blogging! ![]()