A lot of people ask how to do a post back and save the drag and drop node to db after user’s drag and drop action. Here are the steps:
1. Add two textboxes to the page to hold the node values and a server side button to trigger the PostBack, wrap with a hidden div:
<div style="display:none"> <asp:TextBox ID="txtCurrentNode" runat="server"></asp:TextBox> <asp:TextBox ID="txtNewParentNode" runat="server"></asp:TextBox> <asp:Button ID="btnPostBackTrigger" runat="server" onclick="btnPostBackTrigger_Click" /> </div>
2. Set the OnNodeDragAndDropCompletedScript (here I am using version 1.5.8, if you are using an older version, the property is OnNodeDragAndropCompleteScript. You can either upgrade to the latest version or change the property yourself.) property
OnNodeDragAndDropCompletedScript="dndCompletedHandler( elem, newParent )"
3. Write the dndCompletedHandler function in javascript:
//parameter must be "elem" and "newParent"
function dndCompletedHandler(elem, newParent) {
var curNodeValue = elem.getAttribute("treeNodeValue");
var newParentValue = newParent.getAttribute("treeNodeValue");
//set to the hidden fields
document.getElementById('<%=txtCurrentNode.ClientID %>').value = curNodeValue;
document.getElementById('<%=txtNewParentNode.ClientID %>').value = newParentValue;
//trigger the PostBack
document.getElementById('<%=btnPostBackTrigger.ClientID %>').click();
}
4. Handler actions in the event handler method of the btnPostBackTrigger:
protected void btnPostBackTrigger_Click( object sender, EventArgs e )
{
string curNodeValue = this.txtCurrentNode.Text;
string newParentValue = this.txtNewParentNode.Text;
//save to the db
}
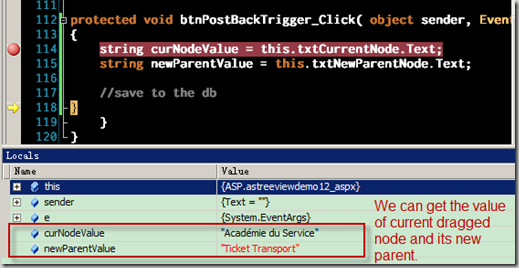
5. In debug mode, we can see:
That’s it, hope it can help. 🙂