ASTreeView supports context menu(right click the node). The default context menu items are Add, Edit, Delete. If you want to add your own context menu item, you can read on and follow the instructions.
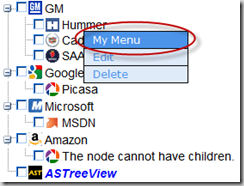
The result will look like:
And it will execute some javascript for the current node.
Implementation steps:
1. Add tree-wide context menu.
Context menu item added is tree-wide, that is all the nodes in the tree will have the menu item. I’ll introduce how to disable the item for some specified nodes later.
In the OnInit event in the page or user control, you can add the context menu item like this:
this.astvMyTree.ContextMenu.MenuItems.Add(
new ASContextMenuItem(
"My Menu" //menu text
, "alert('current value:' + "
+ this.astvMyTree.ContextMenuClientID
+ ".getSelectedItem().parentNode.getAttribute('treeNodeValue')"
+ ");return false;" //execution javascript
, "text" ) ); //command name
Here please pay attention to the command name parameter. We’ll use it to disable menu item for specified node later.
2. Disable context menu item for specified nodes.
If for some node, the context menu shouldn’t be visible, we can add an AdditionalAttribute to the node. The code:
node.AdditionalAttributes.Add( new KeyValuePair<string, string>( "disabletext" /*disable + command name*/ , "true" ) );
We use the pattern “disable + command name” as the value of the attribute, then add to the node.
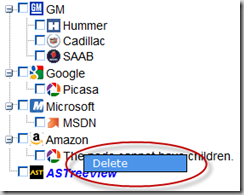
The result will be:
The picasa node doesn’t have the “My Menu” item.